Corsair Scimitar Elite: Ratón Inalámbrico para Juegos MMO
Descubre el Corsair Scimitar Elite RGB: un ratón inalámbrico para juegos MMO con 26,000 PPP y 16 botones programables. ¡Potencia tu juego!

Escribe para buscar artículos...
Descubre el Corsair Scimitar Elite RGB: un ratón inalámbrico para juegos MMO con 26,000 PPP y 16 botones programables. ¡Potencia tu juego!

298 artículos publicados

Descubre el Corsair Scimitar Elite RGB: un ratón inalámbrico para juegos MMO con 26,000 PPP y 16 botones programables. ¡Potencia tu juego!

Consigue una piel suave y bien cuidada con la rasuradora Remington, diseñada para un afeitado preciso y cómodo en la zona íntima. ¡Aprovecha la oferta!

Aprovecha esta oferta increíble: ¡ahorra 12 y consigue calidad excepcional por solo 25! Tu oportunidad de compra perfecta.

Aprovecha nuestra oferta exclusiva: ¡solo 24.60 por un producto que transformará tu experiencia! No te lo pierdas.

Aprovecha nuestra oferta en el Suplemento Descanso por solo 6.29 y transforma tus noches en un sueño reparador. ¡Descansa mejor hoy!

Aprovecha la oferta en la camiseta Adidas 11 TB negra: estilo y confort en una sola prenda que no puede faltar en tu armario.

Aprovecha un 41% de descuento y transforma tu experiencia con este producto esencial. ¡No te lo pierdas!

Aprovecha esta increíble oferta: ¡precios reducidos de 14 a 8! No dejes pasar la oportunidad de ahorrar en tu compra.

Aprovecha esta oferta exclusiva: 150 ml de calidad premium por solo 5.29. ¡No dejes pasar esta oportunidad única!

Controla tu apetito y alcanza tus metas con nuestras Gumies por solo 7.97. Siente la diferencia y transforma tu bienestar.

Aprovecha esta oferta exclusiva y limitada: calidad excepcional a un precio inigualable. ¡No dejes pasar esta oportunidad única!

Descubre el Pack Nestlé Puré de 7 Frutas, ideal para bebés desde 6 meses. Fórmula mejorada en 6 tarrinas de 100g, ¡nutrición deliciosa y saludable!

Transforma tu salud bucal con el Philips Sonicare 6100, ahora a solo 78,99€. ¡Aprovecha esta oferta y mejora tu sonrisa hoy!

Aprovecha la oferta en Afeitadoras Philips Series 5000: recortadora con Sistema Triple Protect para un afeitado suave y sin irritaciones.

Aprovecha esta oferta exclusiva: ¡solo 7.99! Calidad y ahorro en un solo producto. No dejes pasar esta oportunidad.

Descubre la vajilla Luminarc por solo 17.99: elegancia y durabilidad para realzar tus comidas y compartir momentos inolvidables.

Aprovecha esta oferta exclusiva: Polo Levis a solo 18.99, estilo y calidad que no te puedes perder. ¡Renueva tu guardarropa ahora!

Consigue la icónica camiseta Levi's por solo 12.99. Calidad y estilo al mejor precio, ¡no te lo pierdas!

Aprovecha la oferta de Neutrogena: skincare de calidad a solo 9.44. ¡Tu piel merece lo mejor a un precio inigualable!

Aprovecha la oferta exclusiva de Dodot por solo 55 euros y descubre la comodidad y protección que tu bebé merece.

Aprovecha esta oferta exclusiva: consigue LEGO Friends a mitad de precio y crea momentos inolvidables con tus personajes favoritos.

Aprovecha la oferta en Nestlé Yogolino Lácteo infantil Plátano: salud y sabor para tu bebé a un precio inmejorable con compra recurrente.

Aprovecha el CHOLLO PACK ORAL por solo 5 euros y transforma tu higiene dental con calidad y ahorro. ¡No dejes pasar esta oferta!

Aprovecha esta oferta: Plancha de alta calidad a solo 31.69. Consigue resultados profesionales en casa y ahorra tiempo en tu rutina.

Aprovecha la increíble oferta de Durex y disfruta de placer sin límites. Calidad garantizada a un precio irresistible. ¡No te lo pierdas!

Aprovecha la oferta en Russell Hobbs: calidad y estilo por solo 36 euros. ¡No te lo pierdas, transforma tu cocina hoy!

Aprovecha esta oferta irresistible: ¡solo 7.79! Calidad excepcional a un precio inigualable. ¡No te lo pierdas!

Aprovecha esta oferta exclusiva de CHOLLO 7.56 y descubre calidad excepcional a un precio inigualable. ¡No dejes pasar esta oportunidad!

Aprovecha esta oferta exclusiva: ¡Maybelline por solo 4 euros! Calidad y estilo al mejor precio. No dejes pasar esta oportunidad.

Descubre el chaleco calefactable: comodidad y calidez al instante, ideal para el frío. ¡No dejes pasar esta oferta única!

Aprovecha el CHOLLO PACK KAIKU 5.53: calidad excepcional a un precio inigualable. ¡No dejes pasar esta oferta limitada!

Aprovecha el CHOLLO PACK NESQUIK por solo 7.49 y disfruta de un delicioso sabor y energía instantánea en cada sorbo. ¡No te lo pierdas!

Aprovecha el CHOLLO PACK CAPIBARA por solo 9.99 y disfruta de calidad y diversión inigualables a un precio irresistible.

Aprovecha la oferta del Tulipán Negro Leche Merengada por solo 1.59 y disfruta de su sabor único y cremoso, ¡no te lo pierdas!

Descubre el irresistible Tulipán Negro Besitos de Fresa a solo 1.59. Un sabor único que deleitará tus sentidos. ¡No te lo pierdas!

Aprovecha la oferta del Tulipán Negro por solo 1.59: calidad excepcional y diseño elegante que transformará tu espacio.

Aprovecha la oferta en loción Denenes 1.92: suavidad y frescura para tu piel, ideal para toda la familia. ¡No te lo pierdas!

Aprovecha la oferta exclusiva en Revlon 7.12 y transforma tu look con un color vibrante y duradero que resalta tu belleza.

Aprovecha esta oferta exclusiva en Coca-Cola 1.26: refresco clásico a un precio irresistible. ¡No te lo pierdas!

Aprovecha la oferta única de Max Factor por solo 6 euros y transforma tu rutina de belleza con productos de calidad profesional.

Descubre la increíble oferta de Joma a solo 6.99. Calidad y estilo al mejor precio, ¡no te lo pierdas!

Aprovecha la oferta en Afeitadoras Philips Serie 6000: versatilidad sin cable, uso en seco y mojado, y un sistema de 3 cuchillas para un afeitado perfecto.

Descubre el espejo en oferta que transformará tu espacio: diseño elegante, funcionalidad excepcional y un precio irresistible.

Aprovecha esta oferta única: el Corrector 3.69 transforma tu piel al instante, corrigiendo imperfecciones para un acabado impecable.

Aprovecha la increíble oferta en la afeitadora Braun por solo 15.90. ¡Consigue un afeitado perfecto y suave todos los días!

Aprovecha la oferta en Monix por solo 20.95 y disfruta de calidad y rendimiento excepcionales en tu cocina. ¡No te lo pierdas!

Aprovecha esta oferta única: NICI Peluche Conejo Capuchino en canasto verde, solo 12 cm de pura ternura. ¡Antes 19,14€, ahora a un precio increíble!

Aprovecha la oferta en el Estuche Triple Reebok Andover: elegante, resistente y ahora solo 10,99€. ¡No dejes pasar esta oportunidad!

Disfruta de la exquisita Caja de 21 Bombones Nestlé, un deleite de chocolate con leche ideal para compartir o darte un capricho.

Descubre las verduras deshidratadas: sabor intenso, nutrición concentrada y versatilidad en tus platos. ¡Aprovecha esta oferta exclusiva!

Aprovecha esta oferta única: Crocs desde solo 16 euros. Comodidad y estilo al mejor precio, ¡no te lo pierdas!

Aprovecha esta oferta única: Manguera 8.88, duradera y flexible, ideal para tus tareas de jardinería. ¡No te la pierdas!

Aprovecha la oferta exclusiva de Bella Aurora por solo 27.99 y transforma tu piel con su fórmula rejuvenecedora. ¡No te lo pierdas!

Transforma tu espacio con esta mesa extensible: elegancia y funcionalidad en un solo lugar, ideal para cualquier ocasión.

Disfruta de un cálido abrazo en los días fríos con nuestra manta eléctrica, ideal para relajarte y mantener el confort en tu hogar.

Aprovecha esta oferta exclusiva: Philips a solo 29.99, calidad garantizada que transforma tu hogar. ¡No te lo pierdas!

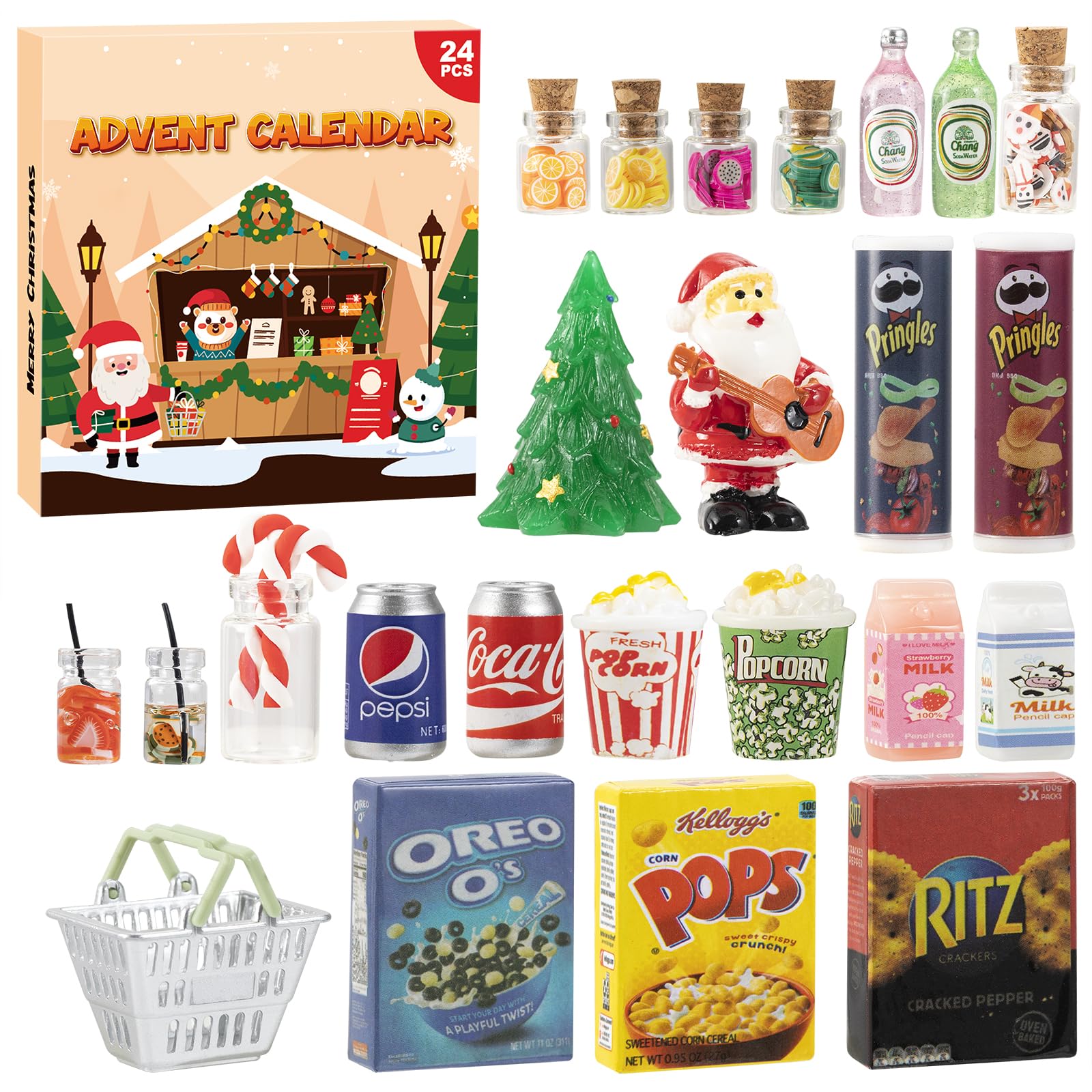
Descubre la magia de la Navidad con nuestro exclusivo calendario de adviento en miniatura. ¡Cada día, una sorpresa que iluminará tus fiestas!

Aprovecha esta oferta exclusiva: Hugo Boss a solo 51 euros. Estilo y calidad premium que no puedes dejar pasar.

Descubre el increíble calendario de adviento de joyas: 24 sorpresas brillantes que transformarán tu temporada festiva en una experiencia inolvidable.

Aprovecha esta oferta exclusiva: ¡solo 39 euros por un producto que transforma tu día a día! No dejes pasar esta oportunidad.

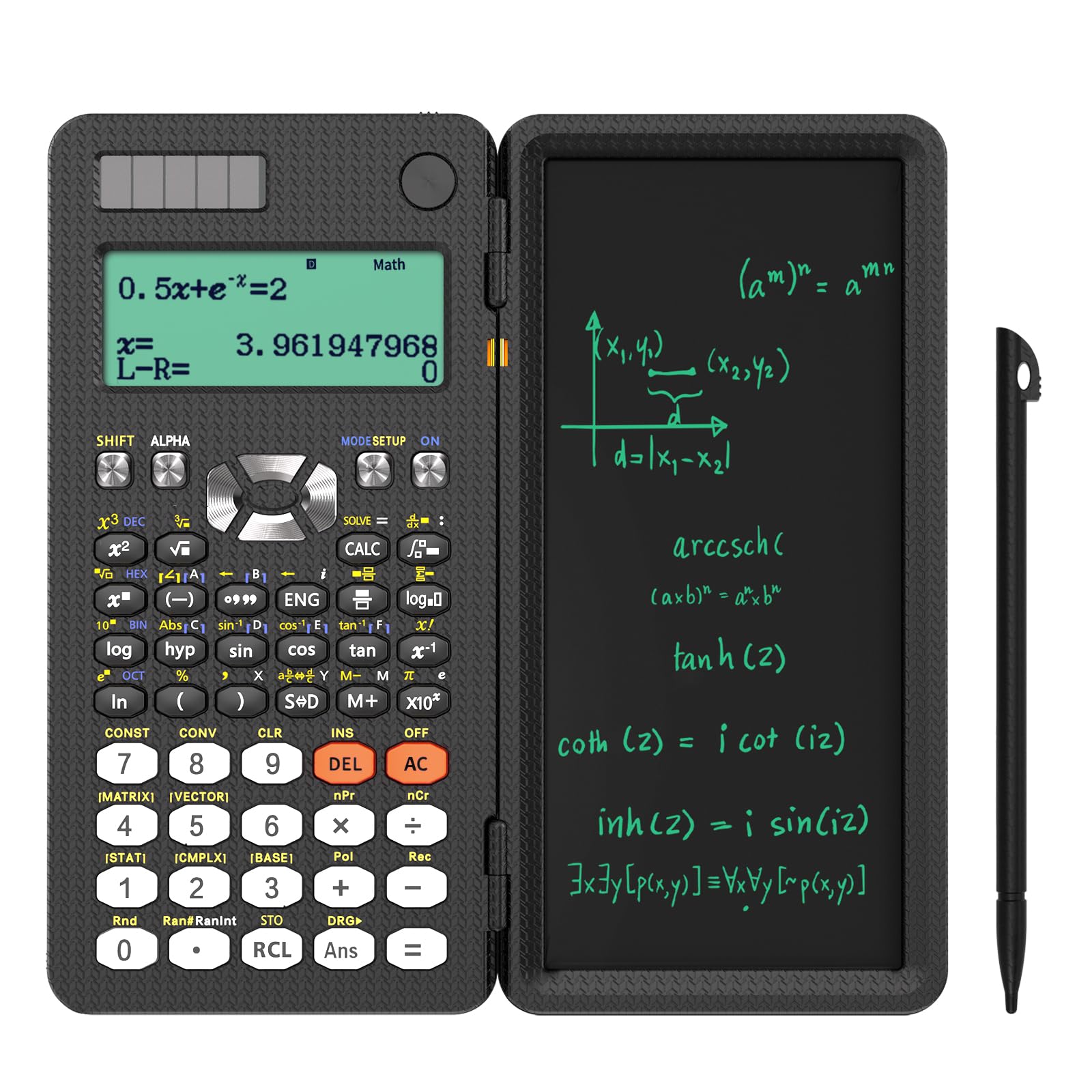
Calculadora científica en oferta: de 33 a 18. Potencia tu aprendizaje con funciones avanzadas y precisión en tus cálculos.

Aprovecha la increíble oferta en la batidora Bosch 8.80: potencia y versatilidad en un solo producto, ¡transforma tu cocina hoy!

CHOLLO GOOGLE PIXEL DE 399 A,218

Potencia tu rendimiento académico con este producto diseñado para optimizar tu estudio y facilitar el aprendizaje efectivo.

Descubre la oferta imperdible en rotuladores Lettering: calidad profesional y colores vibrantes para dar vida a tus proyectos creativos.

Descubre la elegancia asequible con nuestra oferta exclusiva de Swarovski. ¡Deslumbra con estilo y ahorra hoy!

Aprovecha esta oferta exclusiva: ¡ahorra hoy mismo con un increíble descuento de 35! No te lo pierdas.

Descubre la chaqueta ONLY: estilo moderno, comodidad insuperable y una oferta irresistible que no querrás dejar pasar.

Aprovecha esta oferta exclusiva: Bolso Hugo Boss por solo 93 euros. Estilo y calidad al mejor precio, ¡no lo dejes escapar!

Aprovecha esta oferta única: Hello Kitty por solo 12.49. ¡Un regalo perfecto para los fans y una oportunidad que no querrás perder!

Aprovecha la oferta en el monitor gaming: de 159 a 89, calidad y rendimiento excepcionales para llevar tu experiencia de juego al siguiente nivel.

Aprovecha esta oferta única: ¡consigue el cepillo GHD por solo 22.99 y transforma tu cabello en minutos con resultados de salón!

Aprovecha la oferta exclusiva: Funko Motomami por solo 22 euros, ¡un imprescindible para los coleccionistas y amantes de la cultura pop!

Aprovecha la oferta exclusiva: calendario Essie por solo 35 euros, ¡disfruta de tus esmaltes favoritos todo el año!

Descubre este increíble producto a solo 19.99 y transforma tu día a día con calidad y estilo. ¡No te lo pierdas!

Descubre el increíble Chollo Puzzle a solo 4.99. ¡Desafía tu mente y diviértete mientras ahorras!

Aprovecha esta oferta irresistible: solo 7.74 en una variedad de colores para que elijas tu favorito. ¡No te lo pierdas!

Aprovecha esta oferta exclusiva: Irrigador por solo 22.99, mejora tu salud bucal y disfruta de una limpieza profunda y efectiva.

Descubre la magia de Disney con nuestros pijamas en oferta. ¡Variedad de modelos por solo 21.90! ¡Confort y estilo para tus noches!

Aprovecha esta oferta exclusiva: calefactor por solo 16 euros al aplicar ambos cupones de descuento. ¡Calienta tu hogar al mejor precio!

Aprovecha la increíble oferta: Set Cecotec a solo 39.90, calidad y funcionalidad que transforman tu cocina. ¡No te lo pierdas!

Descubre nuestra increíble oferta: calidad insuperable y precios irresistibles. ¡No te pierdas esta oportunidad única!

Descubre el pullover Jack and Jones a solo 19.99. Estilo y comodidad a un precio irresistible, ideal para cualquier ocasión.

Aprovecha la oferta en Dyson: de 499 a solo 331. Calidad superior y tecnología innovadora al mejor precio. ¡No te lo pierdas!

Aprovecha esta oferta exclusiva: consigue tu producto favorito por solo 22 euros y transforma tu experiencia hoy mismo.

Descubre el increíble superoferta de Superthings por solo 7 euros. ¡No te pierdas la oportunidad de llevarte a casa la diversión!

Aprovecha el increíble descuento del 50% en productos TOTTO, calidad y estilo a un precio imbatible. ¡No dejes pasar esta oportunidad!

Descubre la elegancia y funcionalidad de las carteras Misako en negro, ahora a solo 12.50. ¡Estilo y calidad al mejor precio!

Aprovecha la oferta exclusiva de Cecotec por solo 15,90 y transforma tu hogar con tecnología innovadora y calidad garantizada.

Descubre la REEBOK A 16: comodidad y estilo en cada paso. Aprovecha esta oferta exclusiva y eleva tu rendimiento hoy.

Transforma tu estilo con DREAM PARIS por solo 19.99. Calidad excepcional y diseño elegante para destacar cada día. ¡No te lo pierdas!

Aprovecha esta oferta exclusiva: zapatos GEOX a mitad de precio, estilo y comodidad que transforman cada paso en una experiencia única.

Aprovecha esta oferta insuperable: 1KG por solo 5.60. Calidad excepcional y ahorro garantizado, ¡no te lo pierdas!

Aprovecha esta oferta increíble: casi 3 litros por solo 10 euros. ¡Calidad y cantidad al mejor precio!

Aprovecha esta oferta única: coche teledirigido a solo 15.60, ¡diversión garantizada para todas las edades!

Descubre el increíble cepillo Better a solo 3.50, una oferta que transforma tu rutina de cuidado personal con calidad y estilo.

Aprovecha la oferta exclusiva de Nioxin por solo 17.95 y transforma tu cabello con más volumen y salud. ¡No te lo pierdas!

Aprovecha esta oferta exclusiva: Pack de 2 pañales Dodot Sensitive Talla 2 (116 unidades) a solo 38,59€. Cuida la piel de tu bebé con la mejor protección.

Descubre el teclado gaming en oferta: precisión, confort y estilo a un precio imbatible. ¡Potencia tu juego ahora!

Descubre el increíble chollo de vaquero Amazon Essentials a solo 16.63. Calidad y estilo a un precio imbatible. ¡No te lo pierdas!

Aprovecha el increíble Chollo Pack Tefal por solo 41.99. Cocina como un chef con calidad y estilo a un precio irresistible.

Aprovecha esta oferta exclusiva: Vans para hombre a solo 31.95. Estilo y comodidad al mejor precio, ¡no te lo pierdas!

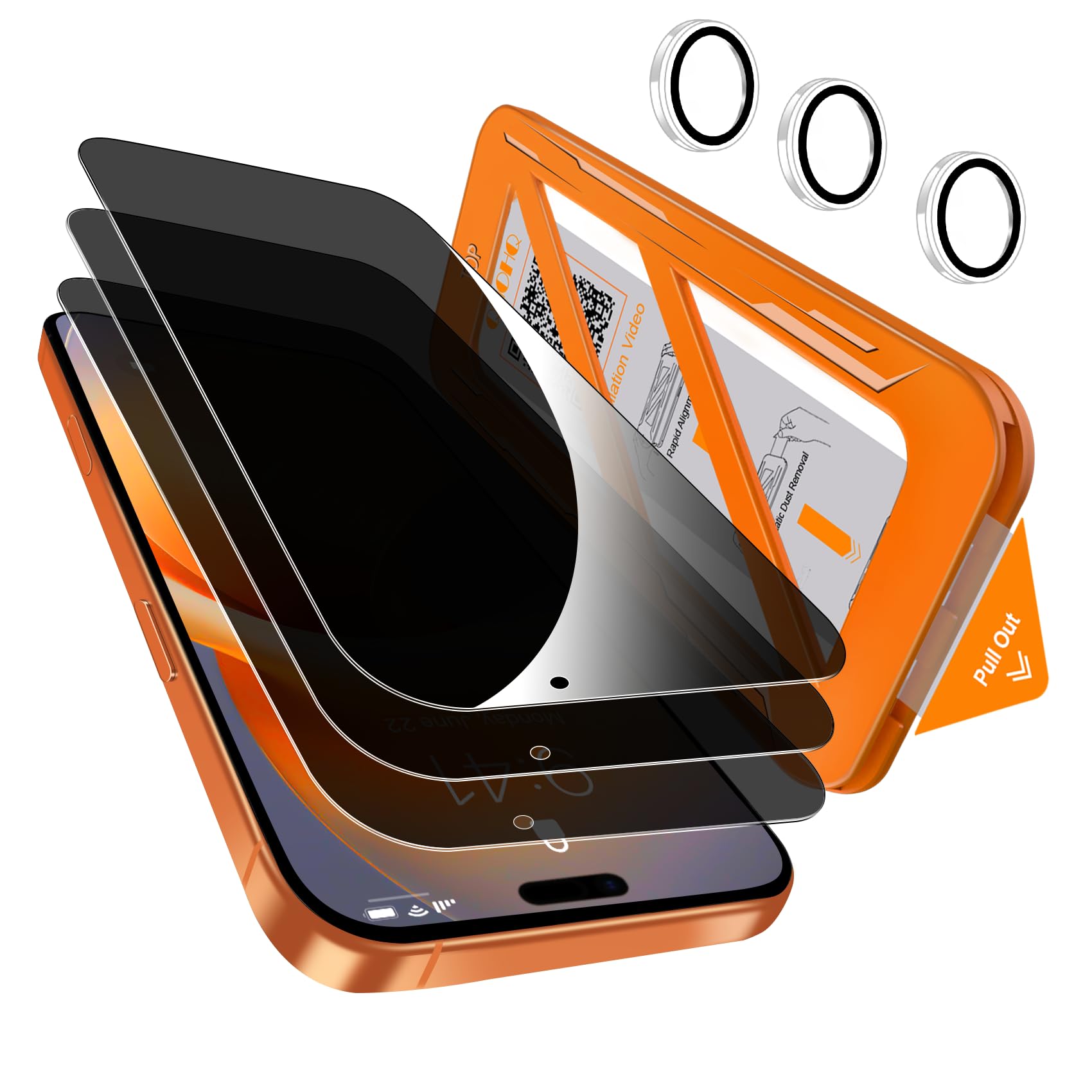
Protege tu privacidad con el mejor protector anti espía, ahora a un precio inigualable. Seguridad y confianza al alcance de tu mano.

Aprovecha esta oferta única: solo 26 euros al aplicar 2 cupones de descuento. ¡No dejes pasar esta oportunidad de ahorro!

Aprovecha la oferta exclusiva: ¡Playmobil Aqua por solo 8 euros! Diversión asegurada y creatividad sin límites para los más pequeños.

Aprovecha la oferta: solo 26.98 al aplicar 2 cupones de descuento. ¡No dejes pasar esta oportunidad única!

Aprovecha la oferta en el set de recipientes por solo 17.59 y organiza tu cocina con estilo y funcionalidad. ¡No te lo pierdas!

Aprovecha la oferta exclusiva en SanDisk: almacenamiento confiable y veloz al mejor precio. ¡No te lo pierdas!

Transforma tu estilo con el Set Milan: de 18 a 10 piezas, calidad excepcional y versatilidad para cada ocasión. ¡Aprovecha esta oferta!

Descubre el CHOLLO PACK ALPINO 4.44: calidad excepcional a un precio inigualable. ¡Aprovecha esta oferta limitada y mejora tu experiencia!

Aprovecha la increíble oferta de BebéConfort: calidad excepcional a mitad de precio. ¡No dejes pasar esta oportunidad única!

Aprovecha el CHOLLO PACK de bombillas inteligentes: calidad premium ahora a solo 12.99. Ilumina tu hogar y ahorra en grande.

Aprovecha esta oferta increíble: solo 26 euros al marcar ambos cupones de descuento. ¡No te lo pierdas!

Aprovecha la oferta en PUMA SMASH: estilo icónico y comodidad excepcional por solo 32.95. No dejes pasar esta oportunidad.

Aprovecha la oferta exclusiva de Interbaby a solo 5.39 y transforma la experiencia de tu bebé con calidad y confort inigualables.

Ilumina tus espacios con la guirnalda de luces LED por solo 12.99. Ideal para crear ambientes mágicos y acogedores. ¡No te lo pierdas!

Aprovecha la oferta 10.10 y descubre productos irresistibles a precios imbatibles. ¡No dejes pasar esta oportunidad única!

Frigorífico combi en oferta a solo 565 euros: diseño elegante, eficiencia energética y amplio espacio para mantener tus alimentos frescos.

Elimina las humedades de tu hogar con nuestra oferta irresistible y transforma tu espacio en un lugar seco y saludable.

Aprovecha esta oferta increíble: ¡solo 2.98 por un set completo! Calidad y valor inigualables que no querrás dejar pasar.

Aprovecha la oferta irresistible en Clinique: ¡tu oportunidad de llevar calidad premium de 35 a solo 21! ¡No te lo pierdas!

Aprovecha un increíble 35.97% de descuento al tramitar, ¡no dejes pasar esta oportunidad única de ahorrar en tu compra!

Aprovecha esta oferta increíble: solo 33.59 al combinar ambos cupones. ¡No dejes pasar la oportunidad de ahorrar!

Aprovecha esta oferta exclusiva de Patrulla Canina por solo 35.98 y disfruta de horas de diversión y aventuras para los más pequeños.

Aprovecha la increíble oferta de solo 8.80 y transforma tu experiencia con nuestro producto estrella. ¡No te lo pierdas!

Descubre el PACK SANYTOL CALZADO 8.52: protección excepcional y frescura duradera para tus pies. ¡No te lo pierdas!

Aprovecha la oferta Bexident: calidad excepcional de 12 a 7, ideal para cuidar tu salud dental y lucir una sonrisa radiante.

Aprovecha esta increíble oferta: ¡50% de descuento en nuestro producto estrella! Calidad garantizada, solo por tiempo limitado.

Aprovecha el increíble descuento en el juguete BOSH: ¡de 46 a solo 25! Diversión garantizada a un precio irresistible.

Aprovecha la oferta en el televisor Samsung QLED Q8F de 65", con 4K y Vision AI para una experiencia visual inigualable. ¡No te lo pierdas!

Aprovecha esta increíble oferta: ¡Batería de alta calidad por solo 10.99! Potencia y durabilidad al mejor precio. ¡No te lo pierdas!

Aprovecha esta oferta única: Under Armour por solo 44.99. Calidad y estilo en cada paso. ¡No dejes pasar esta oportunidad!

Aprovecha esta oferta única: ¡Furby a solo 45 euros! Diversión garantizada y un compañero interactivo que encantará a toda la familia.

Aprovecha la oferta exclusiva de CHOLLO CAJA ROJA 4.63 y transforma tu experiencia con un producto que combina calidad y precio inigualables.

Aprovecha la increíble oferta de CHOLLO FROZEN por solo 5.99 y transforma tus momentos de ocio en experiencias refrescantes y deliciosas.

Aprovecha esta oferta irresistible: Plancha de alta calidad a solo 23.99. ¡Consigue resultados profesionales en casa!

Aprovecha esta oferta irresistible: Colgate por solo 0.99. Cuida tu sonrisa con calidad a un precio inigualable.

Aprovecha el increíble CHOLLO PACK PUMA a solo 6.99, calidad y estilo que no puedes dejar pasar. ¡Renueva tu look hoy!

Aprovecha la oferta exclusiva de ELISABETH ARDEN por solo 27.50 y descubre la belleza radiante que mereces. ¡No te lo pierdas!

Descubre la pulsera Singularu por solo 14.99: elegancia y estilo que resalta tu personalidad a un precio irresistible.

Aprovecha la oferta exclusiva de Kerastase por solo 126.99. Revitaliza tu cabello con productos de calidad profesional.

Aprovecha esta oferta exclusiva: ¡Columbia a solo 89.99! Calidad y estilo que te acompañarán en todas tus aventuras. No te lo pierdas.

Aprovecha la oferta en la trona a solo 29.99. Comodidad y seguridad para tu bebé en cada comida. ¡No te lo pierdas!

Aprovecha esta oferta exclusiva: solo 28.99 por un producto que transformará tu experiencia. ¡No te lo pierdas!

Aprovecha la increíble oferta de PURSHEEN a solo 3.95 y transforma tu día a día con calidad y estilo incomparables.

Aprovecha la oferta en Biotherm: calidad premium para tu piel a un precio inigualable. ¡Transforma tu rutina de belleza hoy!

Aprovecha la oportunidad: Colgate 2.56 en oferta. Cuida tu sonrisa con una limpieza excepcional a un precio imbatible.


Aprovecha la oferta exclusiva de Mahou a solo 6.39. Calidad inigualable y sabor excepcional que no querrás perderte. ¡Haz tu pedido ahora!

Aprovecha esta oferta exclusiva: ¡Guess por solo 21.90! Calidad y estilo al mejor precio. No te lo pierdas.

Descubre la increíble oferta en zapatillas Adidas 13.21: estilo, comodidad y rendimiento excepcionales a un precio imbatible. ¡No te lo pierdas!

Aprovecha esta increíble oferta: dispensador por solo 3 euros. Funcionalidad y estilo a un precio inigualable. ¡No te lo pierdas!

Aprovecha la oferta exclusiva: consigue tu Funko favorito por solo 5.99 y añade un toque único a tu colección. ¡No dejes pasar esta oportunidad!

Aprovecha la oferta en Neutrogena 5.71 y transforma tu piel con su fórmula hidratante y efectiva. ¡No te lo pierdas!

Aprovecha el increíble Chollo Pack de chupetes por solo 5.19. Calidad y comodidad para tu bebé a un precio imbatible.

Aprovecha la oferta única de Under Armour por solo 16.99. Calidad excepcional y estilo inigualable para elevar tu rendimiento.

Aprovecha esta oportunidad única: bolso MISAKO a solo 17 euros, estilo y calidad a un precio irresistible. ¡No te lo pierdas!

Aprovecha la oferta de SKECHERS por solo 37.99. Comodidad y estilo en cada paso, ¡no dejes pasar esta oportunidad única!

Descubre la oferta irresistible: variedad de colores y tallas hasta 40 por solo 32.50. ¡No dejes pasar esta oportunidad única!

Descubre Age Perfect por solo 9.93: la solución ideal para revitalizar tu piel y resaltar tu belleza natural. ¡Aprovecha esta oferta!

Descubre la increíble oferta de solo 3.79 y aprovecha esta oportunidad única para disfrutar de calidad a un precio inigualable.

Descubre la oferta irresistible de SKECHERS por solo 27 euros. Comodidad y estilo al alcance de tu mano. ¡No te lo pierdas!

Aprovecha esta increíble oferta: ¡solo 2 euros por un producto que transformará tu día a día! No te lo pierdas.

Aprovecha el CHOLLO PACK FAIRY por solo 9 euros y transforma tu limpieza en una experiencia fácil y efectiva. ¡No te lo pierdas!

Aprovecha la oferta exclusiva en nuestro Chollo Pack de Bolsos por solo 23.99, ¡estilo y funcionalidad al mejor precio!

Aprovecha la oferta exclusiva de CHOLLO FLOR por solo 2.99 y transforma tu espacio con un toque de elegancia y frescura.

Aprovecha la oferta exclusiva: ¡solo 8 euros por una deliciosa variedad de CHOLLO HARIBO! Satisface tus antojos con este dulce irresistible.

Aprovecha el CHOLLO PACK FLOR por solo 6.69: calidad excepcional y diseño único que transformará tu espacio. ¡No dejes pasar esta oferta!

Descubre Bruno, la oferta irresistible a solo 7.99. Calidad excepcional y estilo único que transformará tu día a día. ¡No te lo pierdas!

Aprovecha esta increíble oferta en Milka: calidad premium a un precio imbatible. ¡No dejes pasar esta oportunidad!

Aprovecha la oferta exclusiva de Giossepo: estilo y comodidad por solo 24.95. ¡No dejes pasar esta oportunidad única!

Descubre la oferta exclusiva: zapatillas Adidas a solo 24.99. Comodidad y estilo al mejor precio, ¡no dejes pasar esta oportunidad!

Aprovecha la oferta del Boli Multi por solo 2.90. Ideal para escribir, dibujar y personalizar tus proyectos con estilo y calidad.

Aprovecha la oferta de CHOLLO BABARIA 6.75 TB: calidad y color excepcionales al mejor precio del mercado. ¡No te lo pierdas!

Aprovecha esta oferta exclusiva: ¡solo 5.99! Calidad insuperable a un precio irresistible, solo por tiempo limitado.

Aprovecha esta oferta increíble: solo 4.59 por un producto que transformará tu experiencia. ¡No dejes pasar esta oportunidad única!

Consigue el bolso que siempre has querido por solo 9.99. Estilo y calidad a un precio irresistible, ¡no te lo pierdas!

Aprovecha esta oferta única: ¡5 euros por un pack increíble! Calidad garantizada a un precio imbatible. ¡No te lo pierdas!

Descubre la oferta exclusiva de Singularu por solo 17.99: calidad y estilo únicos que no puedes dejar pasar. ¡Aprovecha ahora!

Transforma tu mirada con nuestro Gel de Cejas, ahora a solo 3.98. Fijación duradera y acabado perfecto para unas cejas impecables.

Aprovecha el increíble descuento en nuestro aceite de masaje premium, ideal para relajar y rejuvenecer tu piel. ¡No te lo pierdas!

Aprovecha la oferta en Pranarom 11.35 y transforma tu bienestar con ingredientes naturales que revitalizan tu salud de forma efectiva.

Aprovecha la oferta exclusiva: Zapatillas Adidas por solo 18.99. Comodidad y estilo al mejor precio. ¡No te lo pierdas!

Aprovecha esta oferta exclusiva: 1KG por solo 5.60 y un cupón de descuento que maximiza tu ahorro. ¡No te lo pierdas!

Descubre la oferta irresistible en rotuladores pastel 3.15: calidad superior, colores vibrantes y creatividad sin límites. ¡No te lo pierdas!

Aprovecha la increíble oferta de Venus por solo 7.99, calidad excepcional que transforma tu rutina diaria. ¡No te lo pierdas!

Aprovecha nuestra oferta exclusiva: ¡Apositos para nadar a solo 1.99! Disfruta de tus actividades acuáticas sin preocupaciones.

Descubre el increíble CHOLLO CHAMPU FANOLA 6.96: ¡brillo, hidratación y color vibrante para tu cabello a un precio irresistible!

Aprovecha la oferta de la afeitadora Create por solo 9.95 y disfruta de un afeitado suave y preciso todos los días.

Aprovecha esta oferta exclusiva: ¡VANS por solo 37 euros! Calidad y estilo a un precio inigualable. ¡Renueva tu guardarropa hoy!

Aprovecha la oferta y consigue las zapatillas Puma Carina por solo 31 euros. Estilo y comodidad al mejor precio.


Aprovecha esta oferta exclusiva: OLAPLEX a solo 17.99. Potencia tu cabello con un tratamiento reparador y transforma tu look hoy.

Aprovecha esta oferta exclusiva: Acrílicos de alta calidad por solo 14.39. ¡Transforma tus proyectos creativos hoy mismo!

Aprovecha esta oferta exclusiva: ¡Calendario de Adviento por solo 36 euros! Un regalo perfecto que hará brillar la temporada.

Aprovecha la oferta del Piggy Piggy por solo 9.95 y transforma tus ahorros en diversión. ¡No te lo pierdas!

Aprovecha nuestra increíble oferta 3x2 y llévate más por menos. ¡No dejes pasar esta oportunidad de ahorrar y disfrutar!

Aprovecha la oferta del CHOLLO HERO BABY 9.33: calidad excepcional y comodidad para tu bebé. ¡No te lo pierdas!

Aprovecha la oportunidad de llevarte a casa el encantador calendario Hello Kitty, una forma divertida de organizar tu año con estilo.

Descubre el increíble CHOLLO NUTRIBEN 4.81: la oferta que transforma tu bienestar con calidad y sabor inigualables. ¡No te lo pierdas!

Aprovecha la oferta en Play-Doh: creatividad sin límites a un precio inigualable. ¡Haz que la diversión nunca termine!

Descubre la increíble oferta en Cola Cao 6.25: sabor irresistible y energía para tus días, ¡no te lo pierdas!

Aprovecha la oferta en Nutribén 4.20: calidad excepcional para el bienestar de tu bebé a un precio irresistible. ¡No te lo pierdas!

Aprovecha la oferta en Nutribén 4.46 y brinda a tu bebé la nutrición que necesita para crecer fuerte y saludable.

Aprovecha el mega ahorro y transforma tu experiencia con este producto irresistible. ¡No te lo pierdas!

Aprovecha esta oportunidad única de ahorrar a lo grande con nuestra oferta exclusiva. ¡No dejes pasar el mejor precio del año!

Aprovecha la increíble oferta de Under Armour por solo 34.99 y eleva tu rendimiento con estilo y comodidad. ¡No te lo pierdas!

Aprovecha esta oferta única: solo 29.99 por un producto excepcional que transformará tu experiencia. ¡No te lo pierdas!

Descubre el poder de Lenor UNstoppables: aroma duradero y suavidad excepcional en 96 lavados. ¡Transforma tu colada hoy mismo!

Aprovecha un 40% de descuento en LEGO Star Wars Droideka. ¡No te pierdas esta oferta increíble y hazte con el tuyo hoy mismo!

Descubre las toallitas Dodot Pure Aqua: 99% agua para una limpieza suave que respeta el pH natural de la piel de tu bebé. ¡Aprovecha la oferta!

Protege tus dispositivos con nuestro increíble protector a solo 13 euros. Calidad y seguridad al mejor precio. ¡No te lo pierdas!

Aprovecha esta oferta exclusiva en zapatillas Nike por solo 34.99. Comodidad y estilo que elevarán tu look. ¡No te lo pierdas!

Aprovecha la oferta exclusiva: pantalones Levi's a solo 45. Calidad y estilo icónicos al mejor precio. ¡No te lo pierdas!

Aprovecha la oferta exclusiva de Adidas: solo 34.99 por estilo y calidad inigualables. ¡No te lo pierdas!

Aprovecha esta oferta exclusiva en Belkin: calidad insuperable y tecnología avanzada para elevar tu experiencia diaria. No te lo pierdas.

Aprovecha la oferta de Sanytol por solo 8 euros: limpieza profunda y protección antiséptica para un hogar más seguro.

Aprovecha esta oferta exclusiva: zapatillas PUMA en rosa por solo 47.90. Estilo y comodidad que no te querrás perder.

Transforma tu rutina con el CHOLLL CHAMPU EN SECO 2.85: limpieza instantánea, volumen y frescura en un solo paso. ¡No te lo pierdas!

Aprovecha la oferta: Silla gamer a solo 116 euros, diseñada para máxima comodidad y rendimiento en tus largas sesiones de juego.

Descubre la magia de CHOLLO PRINCESS REVEAL 12.32. Una oferta irresistible que transforma tu estilo y realza tu belleza. ¡No te lo pierdas!

Aprovecha la oportunidad: Camisa Levis a solo 32.95, calidad y estilo inigualables para tu guardarropa. ¡No te la pierdas!

Aprovecha esta oferta exclusiva: obtén calidad excepcional a mitad de precio. ¡No dejes pasar esta oportunidad única!

Aprovecha la oferta en la Paleta Revolution 3.84: calidad excepcional y rendimiento superior para llevar tu juego al siguiente nivel.

Aprovecha esta oportunidad única: obtén el producto que deseas a mitad de precio y transforma tu experiencia hoy mismo.

Descubre la magia de la temporada con nuestro irresistible calendario de adviento en oferta. ¡No dejes pasar esta oportunidad única!

Aprovecha esta oferta única: llévate CHOLLO LOL por solo 19.99 y transforma tu experiencia con calidad y estilo excepcionales.

Aprovecha la oferta exclusiva en zapatillas Adidas para hombre a solo 34.99. Comodidad y estilo al mejor precio, ¡no te lo pierdas!

Aprovecha esta oferta exclusiva en el reloj Casio, calidad y estilo a un precio inigualable. ¡No te lo pierdas!

Aprovecha el increíble precio de las Sandalias Skechers por solo 26.49 y disfruta de comodidad y estilo en cada paso.

Aprovecha la oferta: Termo de 900 ML por solo 13. Mantén tus bebidas frías o calientes por horas. ¡No te lo pierdas!

Aprovecha la oferta en NESQUIK 4.87 y transforma tus bebidas en momentos deliciosos. ¡No te lo pierdas!

Aprovecha la oferta: Placa de inducción de alta eficiencia por solo 152 euros. Cocina más rápido y ahorra energía en cada comida.

Aprovecha la increíble oferta de Lenor por solo 24.99: frescura duradera y suavidad irresistible para tu ropa. ¡No te lo pierdas!

Descubre la Philips 32PFS6900: Smart TV de 32" con tecnología Pixel Plus, Titan OS y sonido envolvente. ¡Una experiencia visual inigualable!

Transforma tu cabello con la Plancha de Pelo Cecotec RitualCare 1000 Summer Waves. ¡Ahora solo 19,90€! Antes a 29,90€. ¡No te lo pierdas!

Aprovecha la increíble oferta del Cepillo Beter: calidad superior y resultados excepcionales a un precio imbatible. ¡No te lo pierdas!

Aprovecha esta oferta exclusiva: plataformas Vans a solo 33.95, estilo y comodidad que no puedes dejar pasar.

Descubre la elegancia de nuestra prenda estrella, ahora a un precio irresistible. ¡No te pierdas esta oportunidad única!

Aprovecha esta oferta exclusiva: solo 1.42 por unidad. ¡No dejes pasar la oportunidad de ahorrar mientras disfrutas de calidad!

Descubre el secador Cecotec DryNova Blue Wave: potente, ligero y con tecnología de motor brushless. ¡Cuida tu cabello mientras ahorras!

Potencia tu experiencia de juego con el Alienware 32" QHD. Antes 303,90€, ahora solo 230,95€. ¡Aprovecha esta oferta exclusiva!

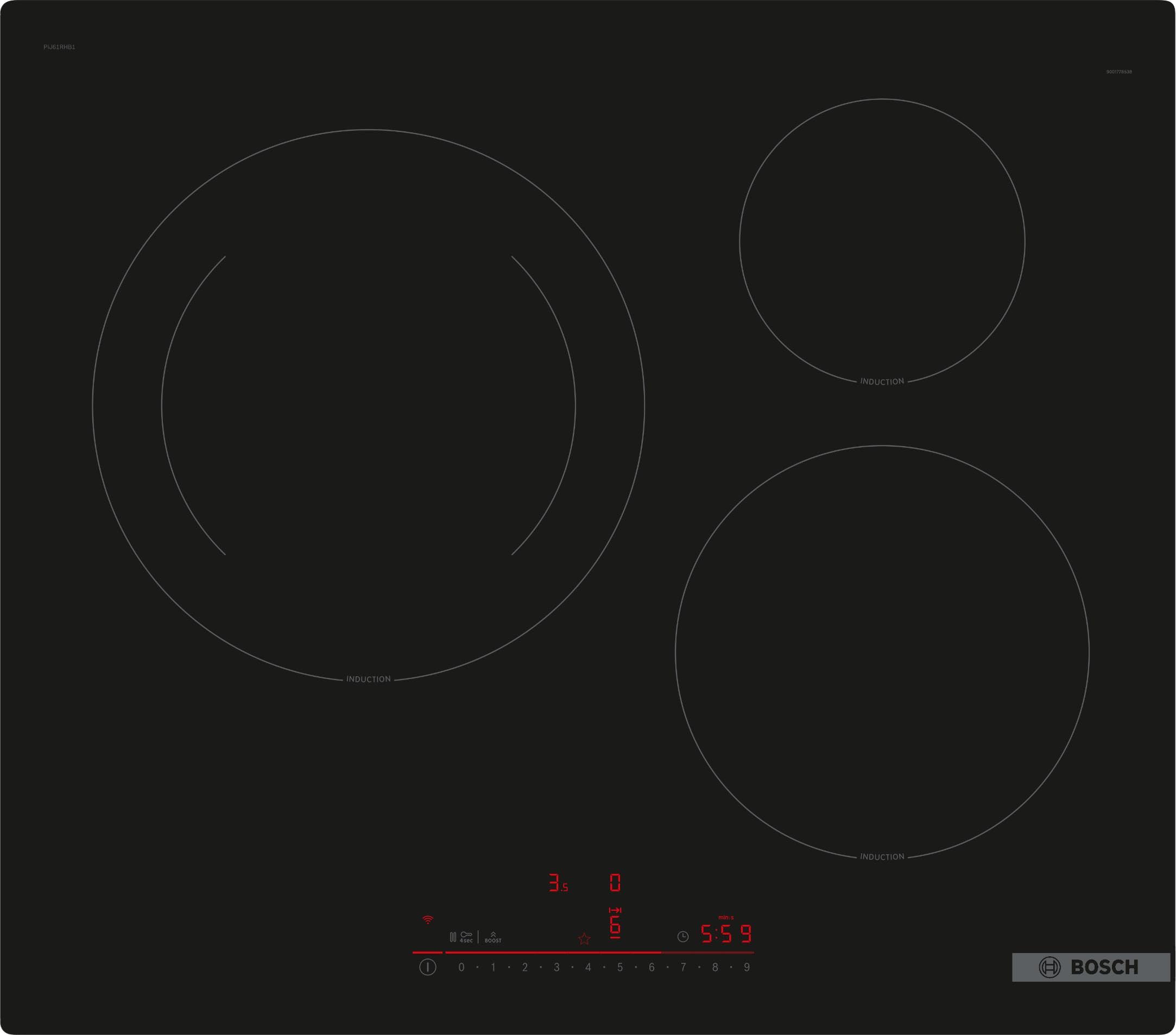
Transforma tu cocina con la Placa de Inducción Bosch de 60 cm, ahora a solo 372,50€. ¡Aprovecha este precio histórico y cocina como un profesional!

Equipa tu cocina con la Ninja Speedi, la olla exprés multifunción 10 en 1, ahora a un precio histórico. ¡Aprovecha esta oferta única!

Aprovecha esta oferta única: gorras New Era a solo 16.99. Estilo y calidad que elevan tu look al instante. ¡No te lo pierdas!

Descubre el increíble CHOLLO LOREAL 7.54: calidad premium a un precio irresistible. ¡No te pierdas esta oportunidad única!

Aprovecha esta increíble oferta: zapatillas Adidas por solo 44 euros. Estilo, comodidad y calidad al mejor precio. ¡No te lo pierdas!

Aprovecha la oferta en la aspiradora Shark PowerDetect: potencia y tecnología avanzada ahora por solo 349,99€. ¡Transforma tu limpieza!

🤩 A PRECIAZO PALETAS DE COLORETE 🔊 Revolution, Blush Icon Palette ❌ Antes: 8,99€ y 💶 ahora a 6,29€ ⚡️Mínimo histórico ➖➖➖➖➖ 🔊 Revolution,...

Aprovecha la oferta en botellas térmicas de acero inoxidable de 900ml con pajita flex. ¡Mantén tus bebidas frías y ahorra hoy!

Descubre la oferta exclusiva en Samsung Galaxy Buds 3: auriculares True Wireless con cancelación activa de ruido y conexión Bluetooth para una experiencia sonora inigualable.

Descubre el juego de sartenes antiadherentes que transforma tu cocina. 11 piezas con mango extraíble, ¡cocina fácil y sin complicaciones!

Aprovecha la oferta exclusiva de PUMA por solo 28.95 y eleva tu estilo con calidad y confort inigualables. ¡No te lo pierdas!

Aprovecha esta oferta en zapatillas Adidas Running para hombre: estilo y comodidad en varios colores por solo 36.49. ¡No te lo pierdas!

Aprovecha el CHOLLO KIT PUTERFUL a solo 2.98 y transforma tu experiencia con un producto de calidad excepcional a un precio inigualable.

Descubre la oferta exclusiva: ¡hasta la 5XL con descuentos increíbles! No te pierdas esta oportunidad de renovar tu guardarropa.

Aprovecha la oferta en XSHOT Skins Flux Blaster: ¡16 dardos de espuma con tecnología Air Pocket para diversión sin límites!

Aprovecha la oferta en monitores AOC QHD de 27" a solo 99,90€. Calidad de imagen excepcional y rendimiento fluido por un precio inmejorable.

Descubre el CHASIS NOX Xtreme Hummer Horus en oferta: diseño elegante con paneles de cristal templado y excelente ventilación. ¡No te lo pierdas!

Descubre el increíble juego de 4 puzzles gigantes sobre el cuerpo humano de Janod, ahora a solo 25,49€. ¡Aprender nunca fue tan divertido!

Descubre la Haier H40K85EFX: Smart TV Full HD de 40", con Google TV, Dolby Audio y HDR 10. ¡Calidad y tecnología al mejor precio!

Descubre la emoción del Scalextric COMPACT con un 40% de descuento. ¡Aprovecha y acelera tu diversión ahora!

Aprovecha el 3x2 en Oral-B Pro-Expert: cuidado dental profesional en un pack de ahorro. Protege tu sonrisa y ahorra al mismo tiempo.

Aprovecha la oferta 3x2 en Mimosín Suavizante Concentrado Azul Vital: 105 lavados de frescura y suavidad inigualables por solo 6,69€.

Captura momentos únicos con la cámara Instax Mini 12 en morado. Autoexposición y lente selfie para recuerdos instantáneos. ¡Aprovecha la oferta!

Descubre las Skechers Uno Stand On Air: comodidad sin igual y estilo moderno en una amplia gama de tallas. ¡No te las pierdas!

Descubre el microdestornillador Beta 1256/C36-2: 36 puntas intercambiables, diseño bimaterial y un precio inigualable. ¡Calidad y versatilidad al alcance!

Aprovecha un 40% de descuento en el LEGO Technic Volquete Basculante, el juguete ideal para potenciar la creatividad y habilidades de construcción.

Aprovecha la oferta increíble en el LEGO Technic Hipercoche Koenigsegg Jesko Absolut: ¡de 54,21€ a solo 27,97€! Potencia y diversión aseguradas.

Descubre la Cecotec Conga Rockstar RS50 X-Treme: potente, sin cables y ahora a solo 132,21€. ¡Transforma tu limpieza y ahorra!

Descubre la Taquilla Numskull: el soporte ideal para tus juegos y auriculares de PS5, Xbox y Nintendo Switch. ¡Organiza tu espacio y juega mejor!

Aprovecha la oferta en la Silla de Escritorio Infantil Inter Link: ergonomía y estilo a un precio irresistible. ¡Transforma su espacio de estudio!

Aprovecha el increíble descuento en la mochila Disney Joy. Perfecta para tus aventuras, con capacidad de 5L y diseño de Lilo y Stitch. ¡No te lo pierdas!

Descubre la oferta del biberón anticólicos Suavinex y chupete Zero Zero: comodidad y bienestar para tu bebé en cada toma.

Descubre la aventura con la Caravana de Peppa Pig de Hasbro, ahora a solo 22,45€. ¡Un precio histórico que no puedes dejar pasar!

Aprovecha el 3x2 en Oral-B Pro-Expert: protección profesional para tu sonrisa. Llévate 2 pastas de 75 ml y ahorra en salud dental.

Descubre las elegantes zapatillas Skechers Graceful Get Connected para mujer. Comodidad y estilo en cada paso. ¡Aprovecha la oferta!

Descubre el peluche musical Stitch de Clementoni: un juguete educativo que estimula el desarrollo y la diversión desde la primera infancia.

Aprovecha la oferta exclusiva de Rimmel por solo 3.99 y transforma tu look con calidad y estilo. ¡No te lo pierdas!

Descubre el increíble CHOLLO VICHY por solo 11.49. Calidad excepcional a un precio imbatible, ¡no te lo pierdas!

Aprovecha la oferta en CHOLLO LABIAL por solo 5.69 y disfruta de labios hidratados y irresistibles. ¡No te lo pierdas!

Aprovecha esta oferta exclusiva: ¡el potente Dyson ahora por solo 359! Mejora tu hogar y ahorra con este increíble descuento.

Descubre el Chollo Pack Lactovit: la combinación perfecta de hidratación y suavidad para tu piel. ¡Aprovecha esta oferta exclusiva!

Descubre la mochila Puma a un precio inigualable: estilo, durabilidad y comodidad para acompañarte en todas tus aventuras.

Aprovecha esta oferta exclusiva: obtén CHOLLO IT a mitad de precio y transforma tu experiencia con un producto de calidad excepcional.

Aprovecha la oferta de OSRAM: ¡solo 5 euros! Calidad y rendimiento excepcionales para iluminar tu vida. ¡No te lo pierdas!

Aprovecha la oferta exclusiva de Levi's a solo 13.40 y renueva tu guardarropa con estilo y calidad inigualable.

Aprovecha la oferta en CHOLLO WILKINSON 6: calidad excepcional y diseño innovador a un precio irresistible. ¡No te lo pierdas!

Aprovecha esta oferta exclusiva: GHD a solo 178 euros, la herramienta perfecta para un peinado profesional y duradero en casa.

Aprovecha la oportunidad de tener las cómodas SKECHERS por solo 37.99. Estilo y confort al mejor precio. ¡No te lo pierdas!

Descubre por qué este producto es indispensable: calidad excepcional, rendimiento superior y ahora a un precio irresistible.

Descubre la oferta irresistible del CHOLLO MK: ¡ahora a solo 179 euros! Aprovecha esta oportunidad y mejora tu experiencia hoy mismo.

Aprovecha esta oferta exclusiva: 1 kg de CHOLLO a solo 5.75, calidad insuperable a un precio inigualable. ¡No te lo pierdas!

Aprovecha la increíble oferta de LEGO DREAMZZ por solo 13.99. Crea aventuras únicas y estimula la creatividad de los más pequeños.

Descubre el Banco Baúl a solo 29.99: diseño elegante y funcionalidad en un solo producto. ¡Aprovecha esta oferta exclusiva ahora!

Aprovecha el increíble precio de 25.99 en nuestro cesto de ropa: diseño moderno, gran capacidad y fácil limpieza. ¡No te lo pierdas!

Aprovecha la oferta exclusiva: ¡Levi's a solo 11 euros! Calidad y estilo inigualables que no querrás dejar pasar.

Descubre la falda Levi's en oferta, disponible en diversos colores. Estilo y comodidad que no querrás dejar pasar.
Intenta con otros filtros o términos de búsqueda